Kebanyakan pengguna WordPress menghabiskan banyak waktu menggunakan content editor untuk menulis postingan dan menciptakan halaman website. WordPress memiliki block editor Gutenberg yang sangat mudah digunakan.
Tapi Anda bisa meningkatkan produktivitas dengan mempelajari beberapa trik yang tidak banyak orang tahu. Trik ini akan membantu Anda menciptakan konten di waktu yang lebih singkat.
Di artikel kali ini, kita akan mencari tahu tips untuk menguasai content editor di WordPress. Tips ini akan mengajarkan Anda bagaimana menggunakan content editor di WordPress seperti layaknya seorang profesional.
Mempelajari block dasar
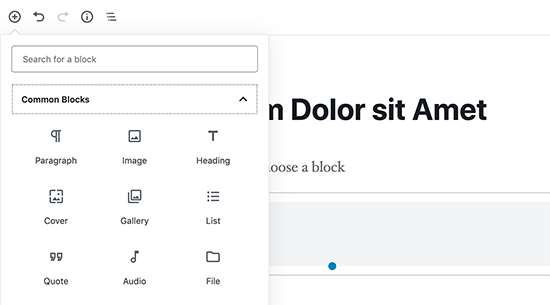
Block merupakan elemen utama dari content editor di WordPress. Tiap elemen di dalam konten terdiri dari block. Secara default, WordPress memiliki banyak block yang sering digunakan seperti paragraf, daftar, gambar, galeri, dan banyak lagi.

Anda bisa gunakan blok ini untuk menciptakan layout konten yang menarik. Jadi, penting untuk mengeksplor blok berbeda dan mempelajari bagaimana Anda bisa menggunakannya di dalam konten.
Mulai menggunakan keyboard shortcut
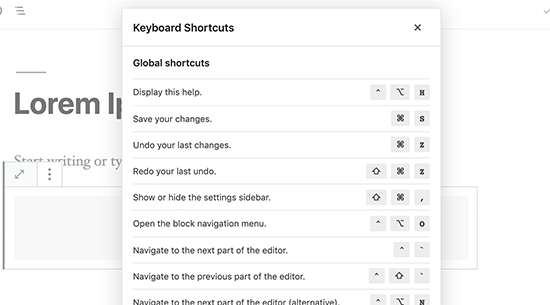
Akan tidak efisien jika menggunakan mouse hanya untuk membuat teks menjadi bold atau menambahkan sebuah link. Content editor memiliki beberapa keyboard shortcut yang bermanfaat dan dapat membantu Anda menyelesaikan tugas formatting tanpa menggunakan mouse.

Menggunakan keyboard shortcut membantu Anda menghemat waktu dan membuat Anda bisa menulis lebih cepat.
Garis spasi tunggal atau ganda
Banyak pemula mengalami kesulitan untuk mengetahui cara menciptakan paragraf dan memberi jarak antar baris di WordPress.

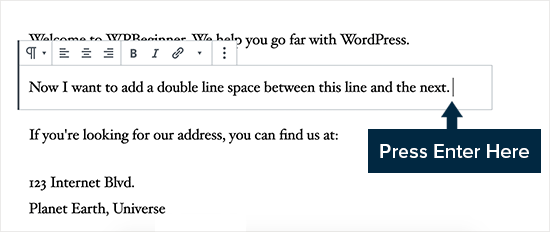
Untuk menambahkan paragraf pada content editor, Anda cukup menekan Enter. WordPress akan menambahkan paragraf baru tanpa spasi garis ganda.
Tapi bila Anda hanya ini spasi garis tunggal maka Anda bisa gunakan tombol Shift + Enter secara bersamaan.
Mengatur layar edit
Content editor pada dasarnya adalah kanvas bersih dengan bar pada bagian atas dan kolom di bagian kanan.

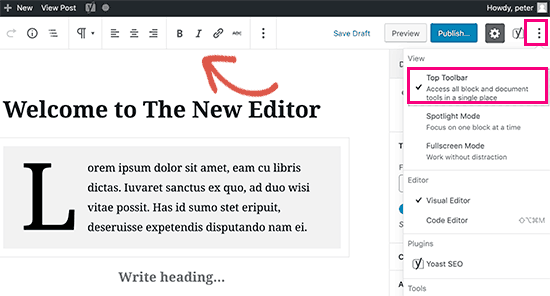
Editor menampilkan toolbar pada bagian atas block yang sedang Anda edit. Anda bisa gerakkan toolbar dengan mengklik pada menu tiga titik pada sudut kanan atas layar.
WordPress juga memudahkan Anda mengganti mode Spotlight yang membuat block lebih terlihat dengan meredupkan bagian konten lainnya.
Anda membutuhkan lebih banyak area putih pada layar? Anda bisa beralih ke mode fullscreen yang memberi Anda kanvas bersih dengan toolbar saja pada bagian atas.
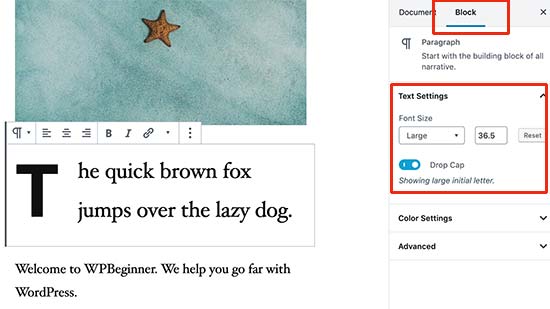
Mengubah ukuran huruf di WordPress visual editor
Tipografi memiliki peran penting dalam konten web. Anda mungkin ingin menggunakan ukuran font berbeda untuk menarik perhatian audiens atau memberi highlight pada area berbeda di artikel yang panjang.

Anda cukup memilih block dimana Anda ingin mengubah ukuran hurufnya, dan Anda akan melihat pilihan ukuran huruf di pengaturan block pada bagian kanan.
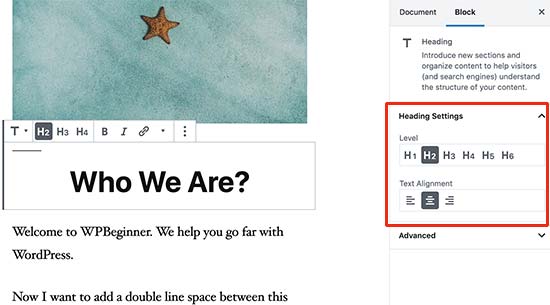
Menambahkan heading pada artikel
Heading memiliki peran penting dalam meningkatkan keterbacaan. Ini kenapa mesin pencari seperti Google juga menganggap heading sebagai bagian penting dari SEO. Menggunakan kata kunci fokus (kata yang pengguna akan gunakan untuk mencari) pada heading membantu mesin pencari memahami pentingnya kata kunci tersebut.

Content editor mempermudah menambahkan heading ke dalam artikel. Cukup pilih blok heading dan lalu pilih ukuran dari pengaturan blok. Anda bisa juga tambahkan link ke heading, membuatnya bold, atau mengubahnya jadi tulisan miring.
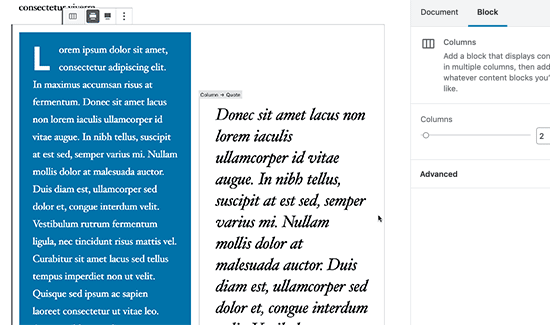
Menambahkan kolom pada postingan
Content editor WordPress memiliki blok kolom built-in, yang membantu Anda menambahkan konten ke dalam kolom. Ini akan mempermudah Anda menciptakan teks yang mirip seperti tampilan di majalah.

Cukup pilih dan tambahkan kolom blok ke editor Anda. Anda bisa memilih jumlah kolom yang Anda inginkan untuk ditambahkan dari pengaturan blok.
Tiap kolom akan secara otomatis berisi blok paragraf. Anda bisa dengan mudah menambahkan blok lain yang Anda inginkan di tiap kolom. Misalnya gambar, paragraf, dan banyak lagi.
Tapi bila Anda ingin menambahkan gambar di sebelah teks, maka Anda membutuhkan tips selanjutnya.
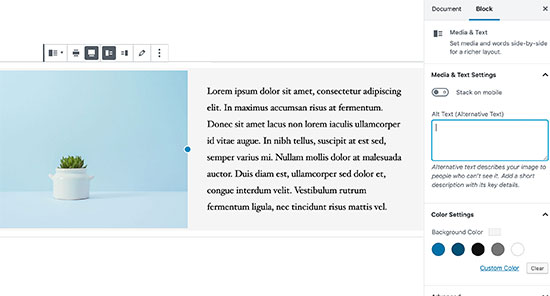
Menambahkan gambar di sebelah teks
Di versi WordPress yang lebih lama, cukup sulit untuk menambahkan gambar tepat di sebelah teks dengan kesejajaran yang tepat. Masalah ini teratasi dengan blok media & text. Blok ini membantu Anda menambahkan gambar di sebelah blok teks. Blok ini secara otomatis menyesuaikan luas dan jarak antara dua blok.

Anda bisa membuat blok secara penuh dan menggunakan pilihan formatting untuk blok teks.
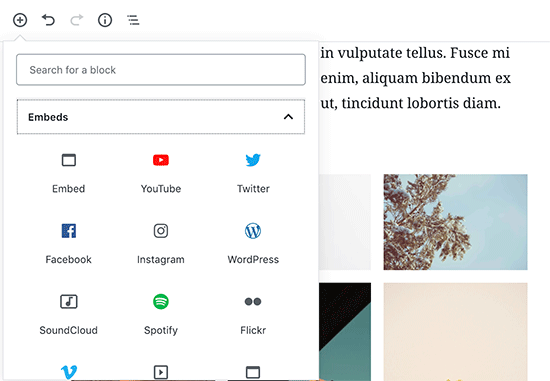
Menambahkan video YouTube di WordPress
Anda bisa mengupload video ke situs WordPress. Tapi WordPress tidak dibuat untuk digunakan sebagai platform streaming dan kebanyakan perusahaan hosting WordPress tidak melayani file besar dengan baik.
Sebaiknya Anda mengupload video ke YouTube atau situs streaming lain dan lelu mengembednya ke postingan atau halaman WordPress.

Anda bisa gunakan blok YouTube dengan cara menempelkan URL video yang ingin Anda tambahkan dan WordPress akan secara otomatis mengembednya untuk Anda.
Anda bisa juga menempelkan video URL di dalam paragraf atau blok teks mana saja dan WordPress akan secara otomatis mengubahnya menjadi blok YouTube.
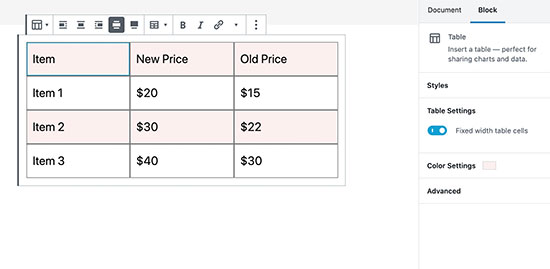
Menciptakan tabel di postingan WordPress
Post editor juga memiliki blok untuk dengan mudah menambahkan tabel ke dalam postingan dan halaman WordPress.

Cukup tambahkan blok tabel dan lalu pilih jumlah kolom dan baris yang ingin Anda tambahkan. Jangan takut karena Anda bisa selalu menambahkan lebih banyak kolom dan baris sesuai kebutuhan. Blok tabel WordPress bagus untuk tabel dasar, tapi tidak tersedia banyak fitur. Misalnya Anda tidak bisa memilih baris header, membuat kolom yang bisa disortir, dan sebagainya.
Ini sebabnya lebih baik jika Anda menggunakan TablePress. Plugin ini gratis dan membantu Anda menciptakan tabel cantik dan menambahkannya ke postingan dan halaman WordPress.
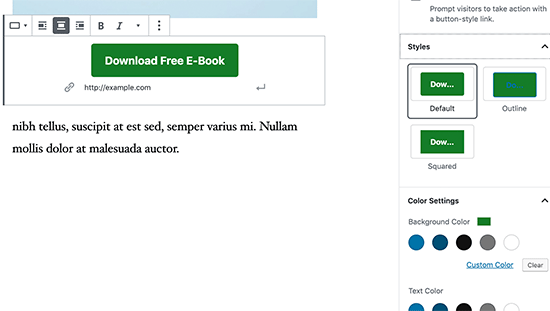
Menambahkan tombol di postingan dan halaman WordPress
Tombol memiliki peran penting ketika Anda ingin menambahkan call to action ke postingan atau halaman WordPress.

Content editor dilengkapi dengan blok tombol dasar yang membantu Anda dengan cepat menambahkan tombol ke dalam konten.
Tombol memiliki tiga jenis style, yaitu persegi, melingkar, dan dilengkapi border. Anda bisa juga memilih background, warna teks, dan kesejajaran tombol di tengah, kiri, atau kanan.
Semoga artikel ini bermanfaat.
